以下の演習では、SOAtest を使って Web インターフェイスに対して機能テストを実行する方法について説明します。以下の演習を行います。
概要
Web インターフェイスのテストは、自動化が難しいテストです。偽陽性が多過ぎたり、テスト スイートの管理に労力を取られ過ぎたりするために、自動テストをあきらめて手動テストを採用するケースは多々あります。
SOAtest は、信頼性の高い自動テスト スイートの作成を容易にします。SOAtest では Web インターフェイスの特定の要素だけをテストできるため、ノイズが排除された正確な結果を得ることができます。
SOAtest は、スクリプトを使う必要なく、複数のブラウザーにわたって個々のアプリケーション コンポーネントを分離してテストし、その機能の正しさをテストすることができます。動的データをスタブ化して定数データを使用することで、テスト ケースのノイズを削減できます。検証は、ページ オブジェクト レベルだけでなく、 HTTP メッセージ レベルでも実行できます。また、非同期メッセージのスタブ化によって、想定される状況と想定外の状況の両方について、クライアント サイド JavaScript エンジンを検証することもできます。
クロス ブラウザー テストと検証:概要ビデオ
ブラウザーでの記録
以下の演習を実行する前に、(「ParaBank のセットアップ」で説明しているように) ParaBank Server をすでに開始していること、およびデフォルト アドレス (localhost:8080/parabank) に正常にアクセスできることを確認してください。確認できたら、ブラウザー ウィンドウを閉じてください。
ブラウザーで記録するには、以下の操作を行います。
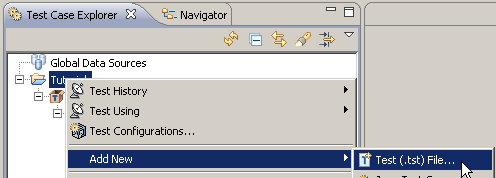
- 前の演習で作成したプロジェクトを右クリックし、[新規追加] > [テスト (.tst) ファイル] を選択します。
- ファイル名を入力し、[次へ] をクリックします。
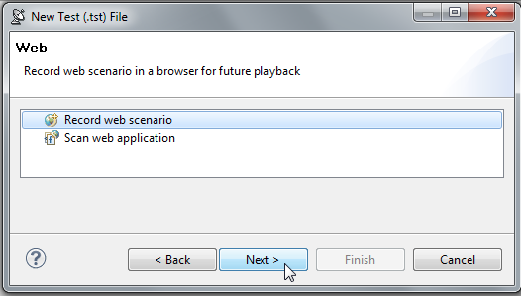
- [Web] > [Web シナリオの記録] を選択し、[次へ] をクリックします。
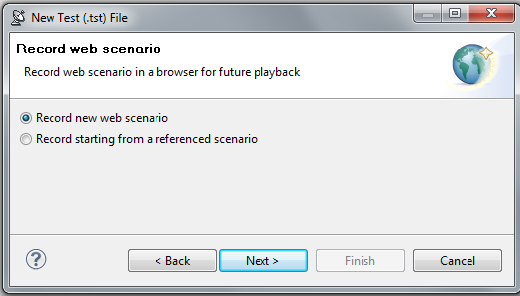
- ウィザードの最初のページで、[Web シナリオの記録] がオンであることを確認し、[次へ] をクリックします。
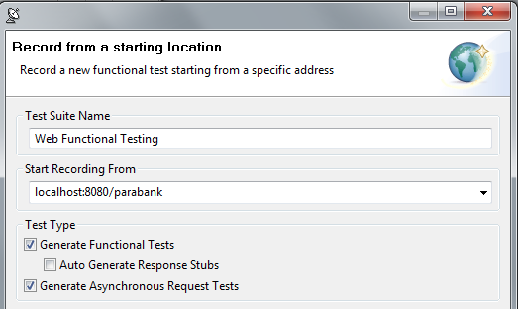
- 次のページで以下のように設定します。
- [テスト スイート名] フィールドに
Web Functional Testingと入力します。 [次から記録を開始] フィールドに
localhost:8080/parabankと入力します。- 以下の 2 つのチェックボックスがオンであることを確認します (他のチェックボックスはオフにします)。
- 機能テストの生成
- 非同期リクエスト テストの生成
- [終了] をクリックします。テストが開始し、ブラウザーが開きます。
- [テスト スイート名] フィールドに
- 表示されたブラウザー ウィンドウで、以下の操作を実行します。
- [Username] フィールドに
johnと入力します。 - [Password] フィールドに
demoと入力します。 - [Log In] をクリックします。
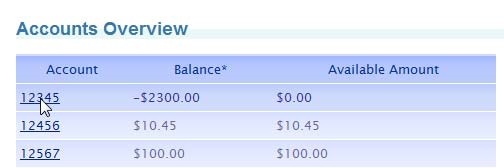
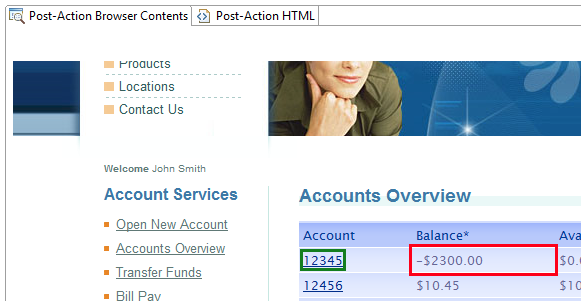
- [Accounts Overview] ページで、先頭のアカウント番号 (12345) をクリックします。
- [Log Out] をクリックします。
- ブラウザーを閉じて記録を終了します。テスト ケース エクスプローラーを開くと、新しい .tst ファイルと、今記録したシナリオを含むテスト スイートが作成されたことが分かります。
- [Username] フィールドに
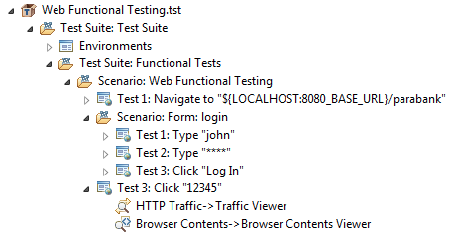
- テスト ケース エクスプローラーで、この新しいテスト スイート ノードを展開して、記録したアクションごとにテストが作成されたことを確認します。
データ ソースの追加
データ ソースを追加するには、以下の操作を行います。
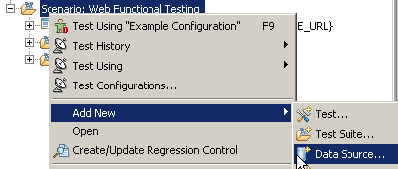
- シナリオ: Web Functional Testing ノードを右クリックし、[新規追加] > [データ ソース] を選択します。
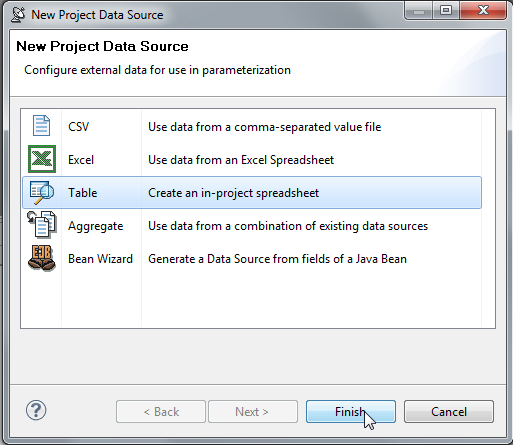
- [新規プロジェクト データ ソース] ウィザードで、[テーブル] を選択して [終了] をクリックします。
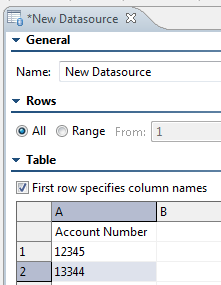
新しい データ ソース ノードが シナリオ: Web Functional Testing ブランチに追加されます。 - GUI 右側に表示された新規データ ソース テーブルの設定パネルで、[1 行目は列名を表す] をオンにします。
- 列 A の一番上のセルに
Account Numberと入力します。同じ列の行 1 に12345、行 2 に13344と入力します。 - [保存] をクリックして変更を保存します。
フォーム入力のパラメータライズ
アクションをパラメータライズするには、以下の操作を行います。
- シナリオ: Web Functional Testing ブランチを展開し、アカウント番号のクリックに関連する、記録されたアクションを参照します。
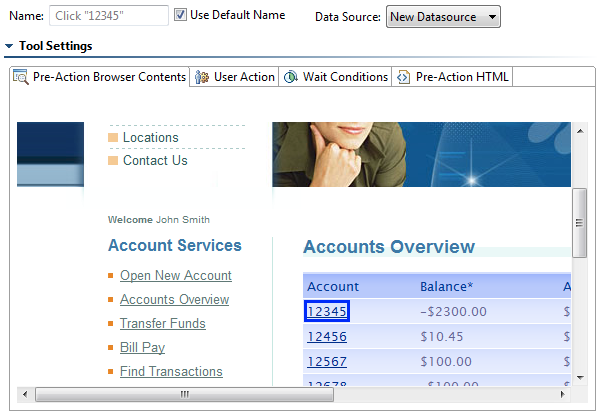
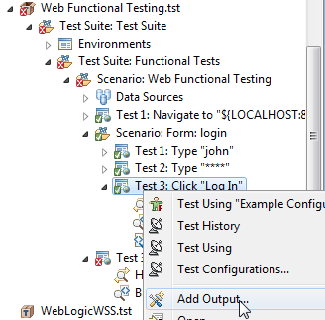
- テスト 3: Click “12345" ノードをダブルクリックし、テストの設定パネルを開きます。
- [アクション前のブラウザー コンテンツ] タブに、テスト アクション ( 12345 のクリック) が実行される前のページの様子が表示されます。青い枠で、このテストのユーザー アクションが強調されています。
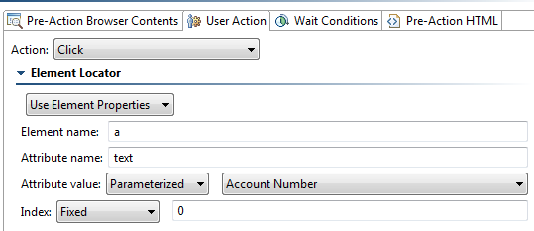
- テストの設定パネルで、[ユーザー アクション] タブをクリックします。
- [要素の指定] セクションで、[属性値] を [パラメータライズ] に変更します。
- [属性値] のドロップダウン メニューから Account Number を選択します。
- [保存] をクリックして変更を保存します。
- テストを実行します。今回は、データ ソースで入力したアカウント番号を使ってパラメータライズした <a> 要素がクリックされます。
ページ要素の検証の設定
ページ要素の検証を設定するには、以下の操作を行います。
- シナリオ: Web Functional Testing ブランチをすべて展開します。
- シナリオ: Form login> Test 3: Click ‘Log In’ の下の ブラウザー コンテンツ ビューアー ノードをダブルクリックします。
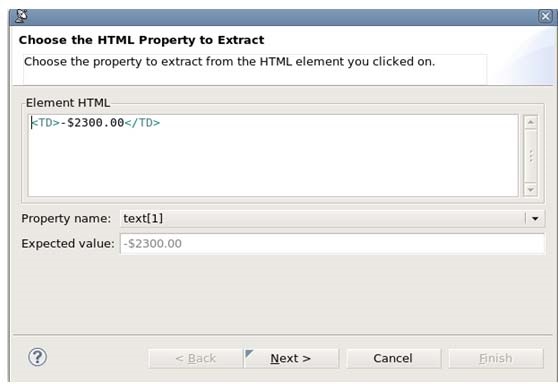
- ブラウザー コンテンツ ビューアーの設定パネルで、アカウント 12345 の隣の残高 (-$2300.00) を右クリックし、[<TD> 要素から値を抽出] を選択します。
- 表示されたダイアログで、[プロパティ名] に text プロパティが選択されていることを確認し、[次へ] をクリックします。
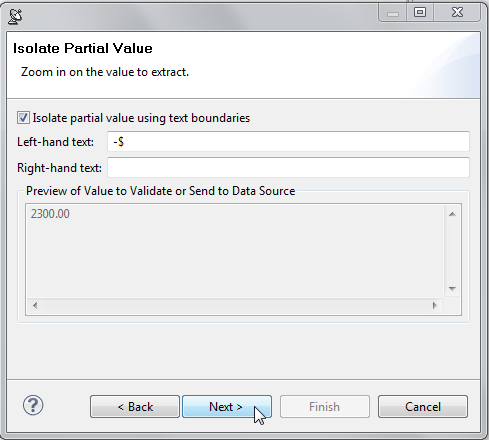
- 以下の設定を行います。
- [テキストの切れ目を使い、値を部分的に分離] をオンにします。
- [左辺テキスト] フィールドに
-$を入力します。[検証する値、またはデータ ソースに送る値のプレビュー] に残高だけが表示されるようになります。[左辺テキスト] フィールドにドル記号を入力したので、検証からドル記号が排除され、実際の残高の検証に集中することができます。 - [次へ] をクリックします。
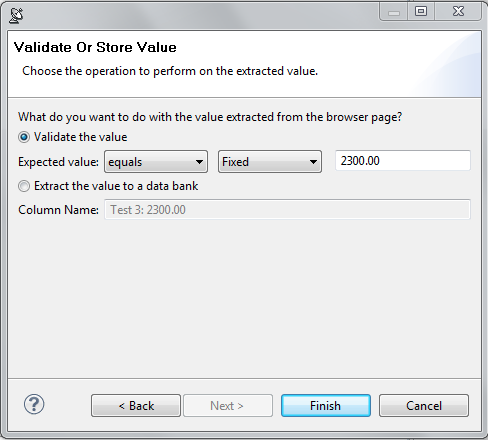
- [値の検証] がオンで、変更されたページに期待されるテキストが表示されていることを確認します。
- [終了] をクリックします。このテストに Browser Validation Tool が追加されます。赤い枠が示すように、このツールは、「今後アプリケーションが更新されていく中で、選択した要素が同じままである」ことをチェックするようにセットアップされています。
ブラウザー スタブの設定
スタブは、SOAtest が Web シナリオを記録するときに保存する静的データです。スタブは、実際のサーバー レスポンスの代わりに、変化しないデータをクライアントに渡すことで、クライアント サイド コードに対する変更が最終的な HTML ページに影響しないことを検証するのに役立ちます。
ブラウザー スタブを設定するには、以下の操作を行います。
- シナリオ: Web Functional Testing ブランチを展開します。
- シナリオ: Form login > テスト 3: Click ‘Log In’ を右クリックし、[出力の追加] を選択します。
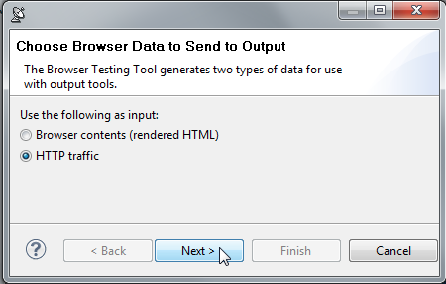
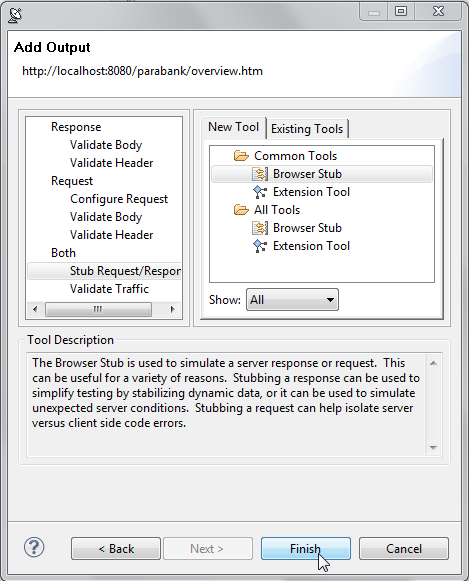
- 表示された [出力の追加] ウィザードで、[HTTP トラフィック] を選択して [次へ] をクリックします。
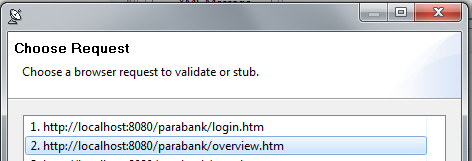
- http://localhost:8080/parabank/overview.htm を選択し、[次へ] をクリックします。
- 左側で 両方 > スタブ リクエスト/レスポンス を選択し。右側で Browser Stub を選択して [終了] をクリックします。
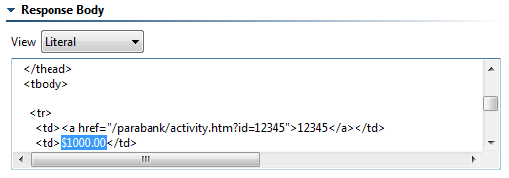
- GUI 右側に表示される、ブラウザー スタブの設定パネルの [レスポンス ボディ] セクションで、残高の値を
-$2300から$1000.00に変更します。- 最も簡単な方法は、メモ帳などのテキスト エディターを使用する方法です。[レスポンス ボディ] のすべてのテキストをテキスト エディターにコピーし、検索機能を使って -$2300 を探し、値を変更します。そして、エディターのすべてのテキストをコピーして、[レスポンス ボディ] の現在の内容と差し替えます。
- このレスポンス ボディは、記録されたシナリオを後でこの演習で実行するときに、実際のサーバー レスポンスの代わりに提供されます。
- [保存] をクリックします。
記録したシナリオのブラウザーでの再生
記録したシナリオをブラウザーで再生するには、以下の操作を行います。
- テスト ケース エクスプローラーで、シナリオ: Web Functional Testing ノードを選択します。
- ツールバーの [テストの実行] をクリックします。
この演習の前のセクションでパラメータライズした検索値ごとに 1 回、記録したシナリオがブラウザーで再生されます。各アクションがブラウザーで再生されるのを待ってください。
チュートリアルの操作をすべて実行してきた場合、前にブラウザー スタブ ツールを追加したことから、エラーがレポートされます。これは予想どおりの結果です。
Web シナリオ実行中の静的解析の実行
Web シナリオの実行時にブラウザーがダウンロードする Web ページに対して静的解析を実行するよう SOAtest を設定するには、以下の操作を行います。
- テスト ケース エクスプローラーで、シナリオ: Web Functional Testing ノードを選択します。
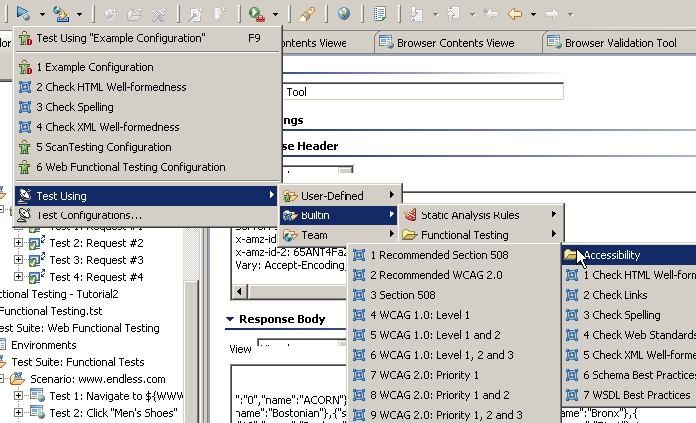
- [テストの実行] > [テスト] > [ビルトイン] > [静的解析] に移動し、静的解析テスト コンフィギュレーションのいずれかを選択します。
静的解析の実行が完了すると、静的解析の違反が [品質タスク] ビューに表示されます。静的解析の結果を見やすくするために、以下の操作を行います。
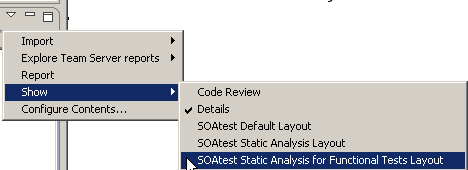
- [品質タスク] ビューの右上のドロップダウン メニューを開きます。
- [表示] > [SOAtest 機能テストの静的解析レイアウト] を選択します。