下面的练习展示了如何使用 SOAtest 执行 Web 接口上的功能测试。章节目录:
前言
Web 接口测试很难自动化。团队经常放弃自动化测试,而使用手动测试来代替,因为存在太多的误报或维护测试套件需要太多的工作。
SOAtest 有助于创建可靠的自动化测试套件。它将测试隔离到 Web 接口的特定元素的能力消除了噪音,并提供了精确的结果。
SOAtest 在无需脚本的情况下便可隔离和测试独立的应用程序组件,用于跨多个浏览器的正确功能。动态数据可以使用常量数据打桩,以减少测试用例的噪音验证可以在页面对象级别上执行,也可在 HTTP 消息级别上执行,SOAtest 还通过异步 HTTP 消息桩在预期和意外情况下验证客户端 JavaScript 引擎。
跨浏览器测试和验证视频概要
浏览器中的录制
执行以下练习之前,请确保已启动了 ParaBank 服务器(如设置 ParaBank中所述),并且您可以成功导航到默认地址(localhost:8080/parabank)。验证之后关闭浏览器窗口。
若要在浏览器中进行录制:
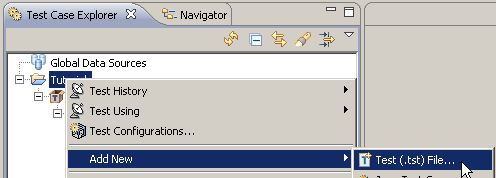
- 右键点击之前练习的项目,然后选择新建> 测试 (.tst) 文件。
- 为文件输入名称,然后点击下一步。
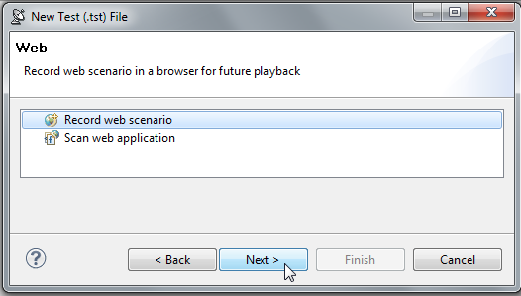
- 选择 Web> 录制 web 场景,点击下一步。
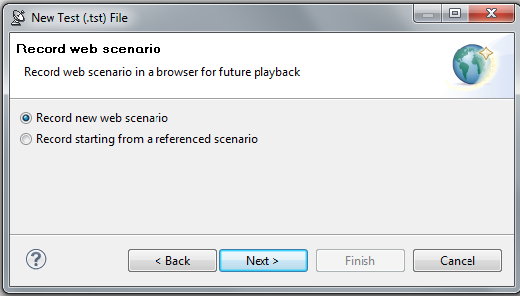
- 在第一个录制 Web 场景向导页面,确保启用了录制新的 Web 场景,然后点击下一步。
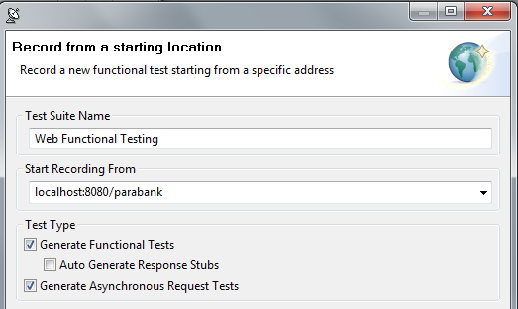
- 完成下一个录制 Web 场景向导页面:
- 在测试套件名称字段中输入
Web 功能测试。 在开始录制位置字段输入
localhost:8080/parabank。- 确保启用以下选项,禁用其他选项:
- 生成功能测试
- 生成异步请求测试。
- 点击完成。将开始测试,并打开浏览器窗口。
- 在测试套件名称字段中输入
- 在打开的浏览器窗口中,执行以下操作:
- 在用户名字段输入
john。 - 在密码字段输入
demo。 - 点击登录。
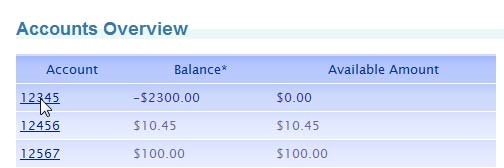
- 点击帐户概要页面中列出的第一个用户号(12345)。
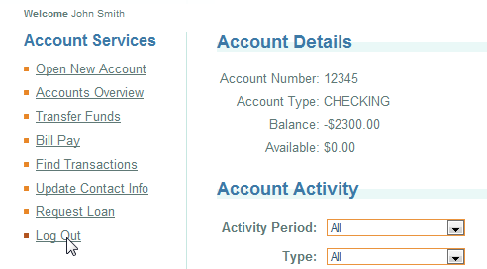
- 点击登出。
- 关闭浏览器,结束录制。在测试用例资源浏览器视图中,SOAtest 创建一个新的 .tst 文件和包含刚记录的场景的测试套件。
- 在用户名字段输入
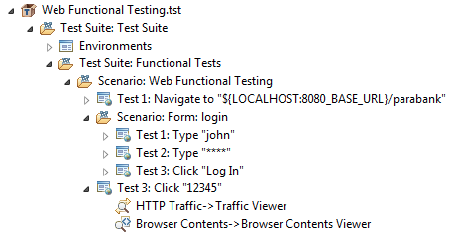
- 展开测试用例浏览器中新的测试套件节点,查看录制期间为每个用户操作创建的测试。
添加数据源
若要添加数据源:
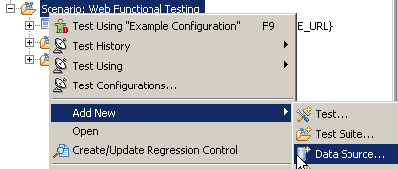
- 右键点击场景: Web 功能测试节点,选择新建 > 数据源。
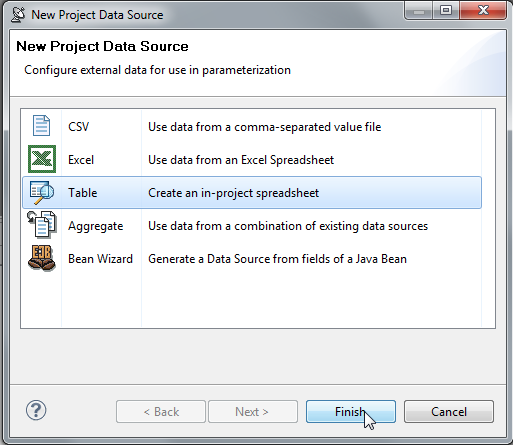
- 在新建项目数据源向导中,选择表格并点击完成。
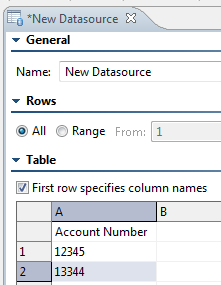
一个新的数据源节点到将添加场景: Web 功能测试分支中。 - 在 GUI 右侧打开的新建数据源表格配置面板中,启用第一行指定列名。
- 在列 A 的顶部单元格输入
账号,在相同的列中,在行 1 中输入12345,行 2 中输入13344。 - 点击保存保存更改。
参数化表单输入
若要参数化操作:
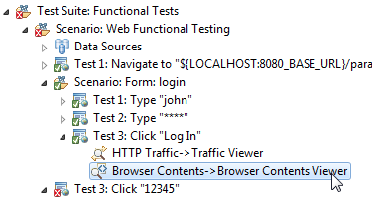
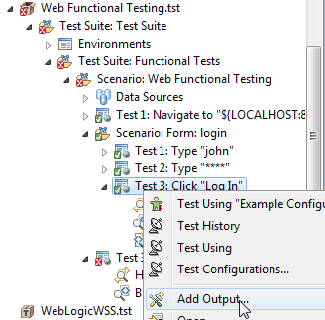
- 展开场景: Web 功能测试分支,查看与点击帐号相关的录制操作。
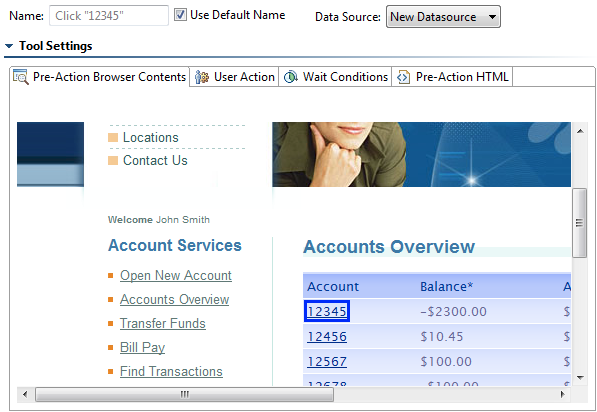
- 双击测试 3: 点击“12345”节点,打开测试配置面板。
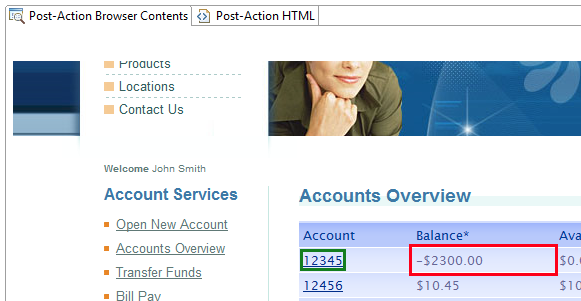
- 注意,前置动作浏览器内容选项卡显示执行测试操作(点击“12345”)前该页面是什么样子的。它使用蓝色边框突出显示该测试的用户操作。
- 在测试配置面板中,点击用户动作选项卡。
- 在元素定位器下,将属性值更改为参数化。
- 从立即出现在右边的菜单中选择账号。
- 点击保存保存更改。
- 运行测试。它将点击 <a> 元素,该元素已使用数据源中输入的帐号进行了参数化。
在页面元素上配置验证
若要在页面元素上配置验证:
- 完成展开场景: Web 功能测试分支中。
- 双击场景: 表单登录> 测试 3: 点击 ‘登录’。
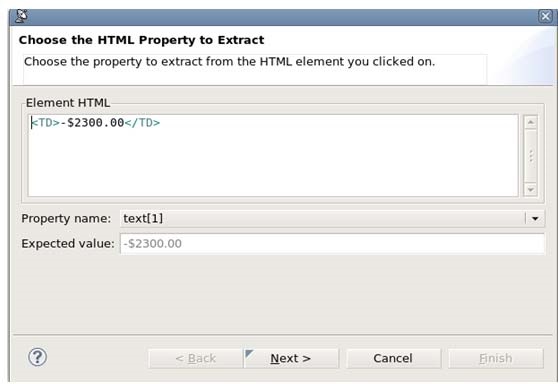
- 在浏览器内容查看器配置面板中,右键点击出现在账号 12345 旁的美元金额文本(-$2300.00),并选择从 <TD> 元素提取值。
- 在打开的对话框中,请确保选中了属性名框中的文本属性,然后点击下一步。
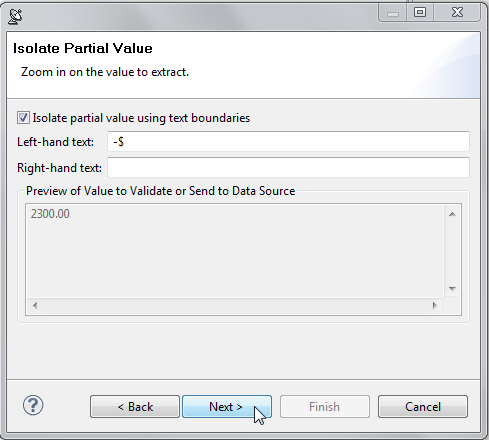
- 完成下一页,如下:
- 启用使用文本边界隔离局部值。
- 在左侧文本字段中,输入
-$。您将看到‘预览要验证…’文本现在仅包含美元金额。您添加的左侧文件从验证中删除美元金额,允许您集中验证实际金额。 - 点击下一步。
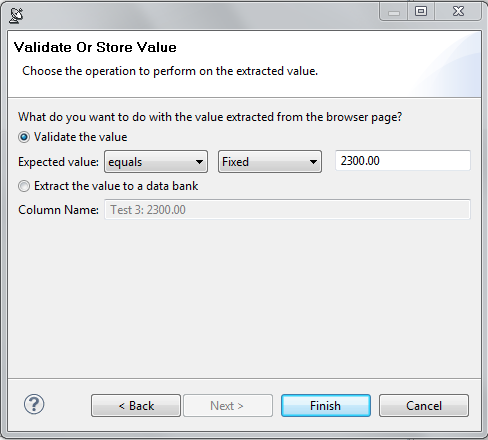
- 启用验证值,确保在呈现的页面上显示期望的文本。
- 点击完成。将为该测试添加浏览器验证工具。正如红色突出显示所表示的那样,设置它是为了检测所选定的元素是否与应用程序的发展保持一致。
配置浏览器桩
桩是录制 web 场景时 SOAtest 保存的静态数据。打桩通过向客户端(而不是实际的服务器响应)提供不变的数据,有助于验证对客户端代码的任何更改都不会影响最终结果的 html 页面。
若要配置浏览器桩:
- 展开场景: Web 功能测试分支中。
- 右键点击场景: 表单登录> 测试 3: 点击‘登录’并选择添加输出。
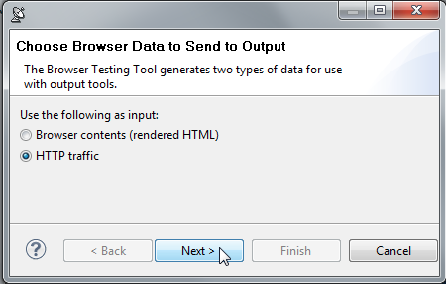
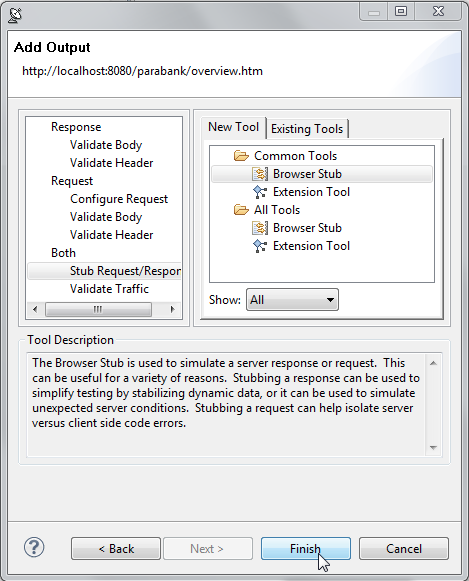
- 在打开的添加输出向导中,选择 HTTP 通讯报文,然后点击下一步。
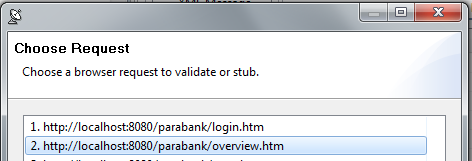
- 选择 http://localhost:8080/parabank/overview.htm,并点击下一步。
- 在左侧面板中选择两者 > 桩函数请求/响应,在右侧面板中选择浏览器桩,然后点击完成。
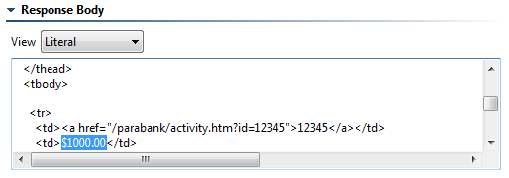
- 在浏览器桩配置视图(GUI 右侧已打开)的响应体部分,将表中的美元金额从现有值
-$2300更改为$1000.00。- 实现这一点最简单的方法是,将响应体中的整个文本复制到文本编辑器(例如 Notepad)中,然后使用该编辑器的搜索功能找到以前的美元金额,更改其值,然后复制编辑器中所有文本,并替换掉响应体中的现有文本。
- 这将代替实际的服务器提供此响应。
- 点击保存。
在浏览器中播放录制的场景
若要在浏览器中回放录制的场景:
- 在测试用例浏览器中,点击场景: Web 功能测试节点。
- 点击工具栏中的运行测试。
对于每个搜索值,一旦我们在本示例的前一节中进行了参数化,则现在可在您的浏览器中回放录制的场景,请等待浏览器中播放的每一个操作。
注意,如果您一直按照教程学习,则将报告错误,因为之前添加过浏览器桩工具。这是该练习预期的效果。
在 Web 场景执行期间执行静态分析
若要配置 SOAtest,以便在 web 场景执行时对浏览器下载的 Web 网页执行静态分析:
- 在测试用例浏览器中,点击场景: Web 功能测试节点。
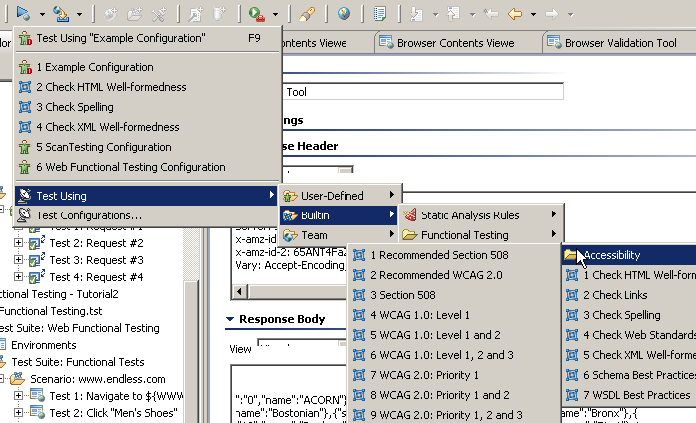
- 前往运行测试 > 测试执行 > 内建 > 静态分析,选择一个可用的静态分析配置。
当 SOAtest 完成静态分析时,质量任务视图中将显示静态分析违规。为了方便审查这些结果:
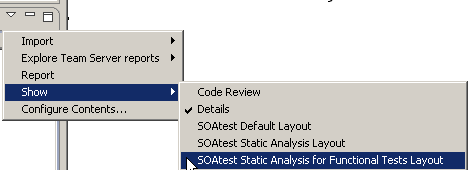
- 打开质量任务视图右上角的下拉菜单。
- 选择显示> SOAtest 静态分析功能测试布局。