Browser Validation ツールは、Browser Playback Tool に連結し、Web ページに含まれるデータを検証します。
このセクションの内容:
Creating Browser Validation ツールの作成
Browser Validation ツールは 「値の検証 または 値の格納」の説明にあるように、検証を構成する際に自動的に追加されます。
また、「テストの出力を追加」にあるようにツールの出力先としても追加できます。
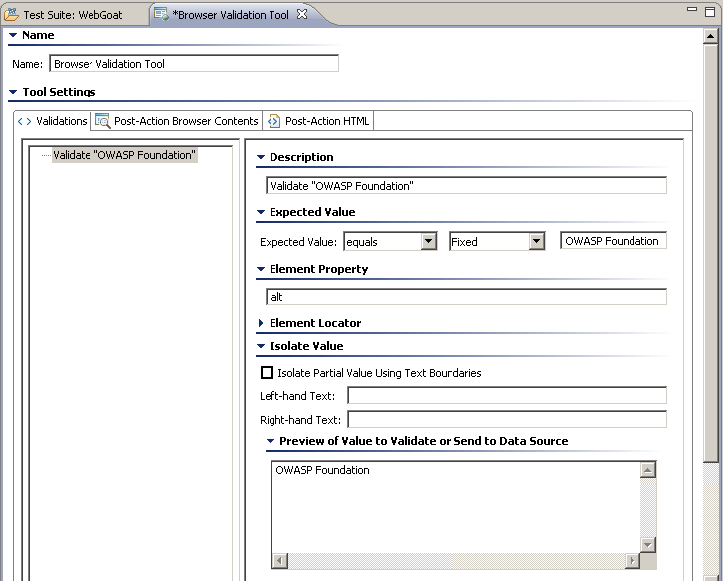
Browser Validation Data Bank の設定
このツール のコンフィギュレーション パネルは次のタブから構成されます。
- 検証: 抽出した値と検証方法の参照 / 修正ができます。利用可能なオプションの詳細については、 「値の検証 または 値の格納」を参照してください。
- アクション後のブラウザー コンテンツ: テスト実行後のブラウザー表示画面です。要素を囲む色付き枠線の詳細については、「色付きの枠」を参照してください。AJAX を含む JavaScript でテスト中 (テストが開始し、最後の待ち状態が成立するときまで) にウィンドウ/ フレームが変更された場合、ここに表示されるコンテンツは変更を反映して表示されます。
- アクション後の HTML: テスト実行後のブラウザー表示状態をコード レベルで表示します。AJAX 含む JavaScript によってウィンドウ / フレームが変更された場合、ここに表示される HTML は変更を反映して表示されます。 Traffic Viewer に表示されるウィンドウ / フレームのオリジナルの HTML とは異なります。[ブラウザー コンテナー] ドロップダウン リストから利用可能なブラウザー ウィンドウとフレームを切り替えることができます。
関連するチュートリアル
以下のチュートリアルでこのツールの使い方を説明しています。