本主题介绍了在版本 9.8 中添加的 Selenium WebDriver 引擎。
本章包含:
前言
Selenium 使用每个浏览器对自动化的本机支持直接调用浏览器。它提供了:
- 已记录场景中更接近用户操作的逼真度。
- 支持 Safari
- 支持 HTML 5
新浏览器场景默认使用 Selenium。任何现有浏览器场景(WebDriver 支持前所记录)可以配置在 Selenium 中回放(如 Reconfiguring Legacy Browser Recordings to Play Back in Selenium中所描述)。
Selenium 引擎不能自动使用 X 虚拟帧缓存(Xvfb),但可以手动配置。例如,Xvfb 使你能够在 Linux 上的自动化 soatestcli 任务中运行 Selenium 浏览器场景,而无需显示。有关更多详情信息,请查阅 Running Selenium WebDriver Browser Scenarios Using soatestcli on Linux。
迁徙注意事项
- 遗留的浏览器记录可能包含 Selenium 引擎不支持的操作。有关更多详情,请查阅 Reconfiguring Legacy Browser Recordings to Play Back in Selenium 。
- 由于 Selenium WebDriver 引擎使用 32 位版本的 Internet Explorer,所以在使用 Selenium 引擎时,任何自定义 Internet Explorer Executable Path 设置(比如,来自 Preferences> Browser> IE Executable Path)都将不适用)。
- "Wait for Asynchronous Requests” 等待条件目前已弃用。无法添加新的等待条件,但是现有条件将继续工作,直到转换 Selenium 回放的相关场景。可以使用 "Wait for Interval without Traffic” 等待条件代替这些等待条件。确保间隔足够长,以便发生异步请求。
- __No_Name_:# window 格式标识符可能在遗留的浏览器记录中使用,以识别窗口,但是 Selenium WebDriver 框架不支持这种格式。若要迁徙这些记录,请重新运行它们,然后将其打开并使用下拉菜单指定正确的窗口。可以使用窗口名称或窗口索引来标识一个窗口。
弃用的命令(以及可用的替代命令)
- Fireevent: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Keydown: 只支持值为“Shift”、“Control”或“Alt”的文本输入。不需要其他键修饰符,因为 Selenium WebDriver 对用户行为的本地模拟。
- Keypress: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Keyup: 只支持值为“Shift”、“Control”或“Alt”的文本输入。不需要其他键修饰符,因为 Selenium WebDriver 对用户行为的本地模拟。
- Mousedown: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Mousemove: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Mouseover: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Mouseup: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- New Browser: 不再可能在回放期间生成第二个浏览器。
- Other: 不再能够使用 Other 和 UserCustomizableOptions.js 编写定制命令。
- Type (Without Focus): 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Type Password (Without Focus): 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
与隐藏元素交互的迁移操作
遗留的引擎可以与隐藏元素进行交互。然而,由于 Selenium 引擎尝试模式真实用户,所以它只与可见元素进行交互。因此,如果遗留的场景与隐藏元素交互,则你可能需要在使用 Seleniunm 可以成功运行场景之前添加中间步骤,以揭示一个隐藏的元素。做到这一点最常见的方法是单击使隐藏元素可见的元素。
错误消息,如 无法执行用户操作:元素当前不可见 可能表示需要迁移(也可能表示应用程序的行为不符合预期)。
使用相对 URL 迁移验证
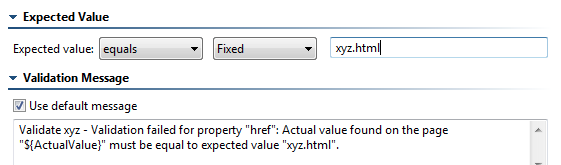
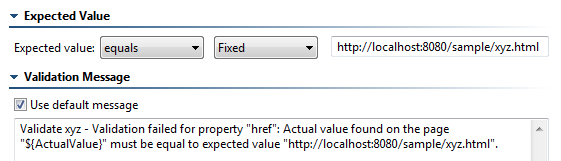
关于对 href 或 src 属性的验证,遗留的驱动器提取 URL 相对路径(如果在定位器中给出了相对路径)。然而,Selenium 引擎提取绝对路径而不是相对路径。例如,假设你在域 http://localhost:8080上有一个 <a href=”xyz.html”> 内容的浏览器。则验证将是:
- Legacy:
xyz.html(文字 href 属性) - Selenium:
http://localhost:8080/sample/xyz.html(绝对路径)
错误消息,如 对属性 "href” 的验证失败:在页面上找到的真实值 "http://localhost:8080/sample/xyz.html” 必须等于预期值 "xyz.html” 表示要求迁移。
若要执行迁移,只需更新预期值即可。例如,如果你的遗留场景使用
你可以更新其为
脚本框操作的弃用和迁移
以下处理对话框的操作仍然是允许的,但不能在录制过程中创建:
- Answeronnextprompt
- Assertalert
- Assertprompt
- Assertconfirmation
- Choosecancelonnextconfirmation
新录制将使用等效的 Selenium 命令(比如,接受脚本对话框、取消脚本对话框、键入脚本对话框)。
迁移在 IE、Chrome、Firefox 上回放的操作
如果使用了遗留的脚本对话框操作(比如,Assertalert, Assertconfirmation, Assertprompt)并且选择了用于回放的 Selenium 引擎,则等待脚本对话框将不适用。由于遗留的引擎和 Selenium 引擎之间的差异,在使用 Selenium 进行这些遗留的操作时,延迟打开的对话框将始终以“没有警报”错误(无论等待脚本对话框等待条件是否添加到测试中)而失败。
如果正在使用 Selenium 引擎和新的脚本框操作(接受脚本对话框、取消脚本对话框),则等待脚本对话框将按预期运行。
可以迁移到新脚本框中,如下所示:
- Update Alerts: 使用接受脚本对话框替换 Assertalert。
- Update Confirms: 遗留的场景将有 Assertconfirmation 用户操作;它们也可能拥有 Choosecancelonnextconfirmation 操作(如果用户希望按下 Cancel)。若要迁移这些场景,则删除 Choosecancelonnextconfirmation 用户操作,并使用接受脚本对话框替换 Assertconfirmation 用户操作(取决于用户是否希望按下对话框中的 OK 或 Cancel 键)。
- Update Prompts: 遗留的场景将有 Assertprompt 用户操作;它们也可能拥有 Answeronnextprompt 操作(如果用户希望输入文本)。若要迁移这些场景,则使用接受脚本对话框或取消脚本对话框替换 Assertprompt 用户操作(取决于用户是否点击对话框中的 OK 或 Cancel 键)。如果遗留场景包含 Answeronnextprompt,则应该删除该用户操作,并在接受/拒绝脚本对话框用户操作之前立即添加一个键入脚本对话框。
- Update Attached/Actions: 任何浏览验证工具或等待附带触发警告(比如,单击‘alert’)操作的异步请求都应该重新附加到接受脚本对话框或取消脚本对话框中。
迁移用于在 Safari 上回放的操作
在 Selenium 回放期间,附带触发警告操作的浏览验证工具有时可能不正确工作,因为缺少等待条件(因为如果使用遗留脚本对话框操作并且选择 Selenium 引擎进行回放,则不能应用等待脚本对话框)。在本例中,将浏览验证工具移至下一操作中。
Selenium 已知的 Bug 和问题
兼容性问题
- Chrome 28+ 和 Selenium 的 chrome 驱动器与 RHEL/!CentOS 6.x 互不兼容。CentOS 7.0 (64-bit) 工作 - 尽管有一个警告报告。该警告使用
setsebool -P unconfined_chrome_sandbox_transition 0命令行禁用掉。
Selenium 脚本框问题
- Selenium WebDriver 随时可能无法接受脚本对话框。这种情况出现在测试尝试打开一个对话框时,并且 "Wait for Script Dialog” 正在报告在指定的超时时间内(默认为 10 秒)不存在脚本框的错误。这个问题可以通过增加等待时间来解决。
- 在 Chrome 中,由于 Navigate, Go Back, 或 Go Forward 操作,Selenium 不能与打开的 onBeforeUnload 框进行交互。
- 在 Chrome 和 Internet Explorer 中,Selenium 不能与 onBeforeUnload 框进行交互。,该对话框在调用唯一浏览器窗口上的“Close”时打开。
- Selenium WebDriver 无法接受新窗口上打开的警告。
- 模态对话框(使用 JavaScript 函数“showModalDialog”打开)目前 在 SOAtest 用于 Chrome 或 Safari 的 Selenium WebDriver 框架不支持 Chrome 或 Safari。依赖此功能的 web 应用程序应该使用 Parasoft 的本地引擎或使用 Internet Explorer 或 Firefox。
其他问题
- 关于 "click” 用户操作,由于 Selenium WebDriver 中的问题,Chrome 中只支持键修饰符("Shift," "Ctrl,” 和 "Alt")。请查阅 https://code.google.com/p/selenium/issues/detail?id=4385。
- 当一个用户操作打开了多个窗口时,Selenium WebDriver 可能会为 Chrome 和 Internet Explorer 返回错误的窗口处理程序顺序。这只可能发生在未命名窗口的情况下。解决方法是使用命名窗口。
- 无法点击 Safari 或 Internet Explorer 中的区域元素。请查阅 https://code.google.com/p/selenium/issues/detail?id=2354。
- 在 Internet Explorer 中,如果应用程序使用新实现覆盖元素上默认的 "fireEvent” 实现,则 Selenium 在该元素上执行操作时将触发新实现。这不同于默认浏览行为,其中即使 web 应用程序更改了“fireEvent”,也会调用默认的“fireEvent”实现。
- Selenium 不支持使用无数据头模式回放场景。如果选择无数据头模式,场景仍将在可见模式下回放。
Safari 特定问题
不支持的命令
在 Safari 的 Selenium WebDriver 引擎中不支持以下命令。这是因为 SafariDriver (https://code.google.com/p/selenium/issues/detail?id=4136)中进行了限制。
- DoubleClick
- Keydown
- Keyup
- Dragdrop
- Go Back
- Go Forward
不支持的功能
由于 Selenium 限制,以下 SOAtest 功能会受到影响:
- 回放场景时不能记录流量。
- 不支持 NTLM/Digest/Basic 身份验证。
- 不支持为负载测试配置和验证。
- 不支持将工具附加到 HTTP 流量上。
- 当已过配置间隔时间之后,不管流量是由浏览器发送还是由服务器发送,“Wait for Interval without Traffic”等待条件将始终成功。
- "Wait for Asynchronous Requests” 等待条件不工作。
- 不支持使用不可信证书的站点。
其他问题
- 对于 Safari 7+,由于钥匙链身份验证要求安装扩展,SafariDriver 不会在每次运行时自动安装浏览器扩展。解决方法是手动安装扩展。
- 对于 Safari 7.10 (2014 年九月中旬发布),进入 Safari 首选项并启用 WebDriver 插件很有必要。
- 对于 Safari,仅对导航操作支持等待页面加载超时。不支持 Safari 的 WebDriver pageloadTimeout。
- Safari 中的警告总是被抑制,不会作为异常报告(用户永远不会得到‘意外的脚本框’)。现有的接受脚本对话框、取消脚本对话框和键入脚本对话框将始终成功。接受或取消脚本对话框的选择将对确认框产生预期效果,输入脚本对话框将对提示框产生预期效果;然而,这些对话框被隐藏在视图之外。
- 不支持设置文件输出值。
- 如果专注于文本输入元素(使用 JavaScript),则更改其值,然后关注另一个元素,则不会触发“change”事件。
- 如果启用了“Block pop-up windows”,则使用 window.open() 打开的窗口在 Safari 回放场景时将无法打开。若要解决此问题,可以禁用掉 "Block pop-up windows" 。
- 如果 Safari 设置请求带有片段的相同 URI,则它将会导致 WebDriver 挂起。
- 不支持富文本编辑器。对于遗留引擎也是如此。
- 当调用 switchTo().window() 时,Safari 浏览器将实际转换 GUI 中的窗口,这可能会让人迷失方向。
将 Selenium WebDriver 用于遗留浏览器记录
使用 Selenium WebDriver 运行遗留浏览器记录(9.8 之前创建)有两个选项:
- 重新配置它们以使用 Selenium WebDriver—这涉及更改测试套件配置。
- 在特定的基础上使用 Selenium WebDriver 运行它们—这不会要求更改测试套件配置;相反的是,回放引擎设置在测试配置级别被重写。
注意,遗留场景可能包含已弃用的操作;如果真是这样,则在选择 Use Selenium for Playback时会打开一个警告框。如果看见此框,请检查场景并根据需求修改操作。有关更多详情,请查阅 Selenium Known Bugs and Issues 。此外,如果任何遗留场景触发了 beforeunload 事件,则你将需要添加新的用户操作(比如,接受脚本对话框、取消脚本对话框)来处理出现的对话框。
重新配置在 Selenium 中回放的遗留浏览器记录
若要使用 Selenium WebDriver 引擎重新配置回放的遗留 web 场景:
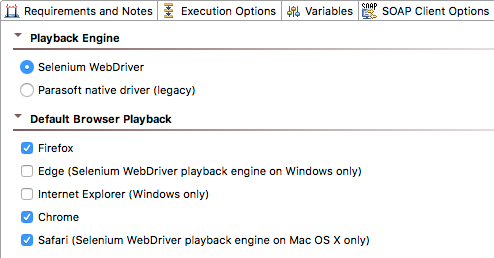
- 打开要转换场景的测试套件。
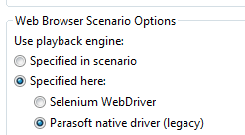
- 打开 Browser Playback Options 选项卡,并启用 Selenium WebDriver 回放引擎选项。
运行使用 Selenium 的测试配置
默认情况下,测试配置被设置为使用在测试套件级别上指定的回放引擎来播放 web 场景。这一点允许使用一个测试配置,以执行为 Selenium 配置的测试和为遗留引擎配置的测试的混合。
然而,在某些情况下,你可能希望重写测试套件回放引擎设置—例如,如果希望知道再重新为 Selenium 配置引擎之前遗留测试场景是如何使用 Selenium 的。在这些情况下,可以运行配置来使用 Selenium WebDriver 回放引擎的任何测试配置。此选项设置在 Execution> Functional 选项卡中。
不管在测试场景级别上配置了什么引擎,使用此配置运行的任何测试都会将 Selenium WebDriver 用于回放。
使用遗留的本地驱动器
如果更倾向于使用遗留的本地驱动器作为特定场景:
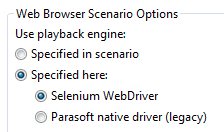
- 打开要使用遗留引擎场景的测试套件。
- 打开 Browser Playback Options 选项卡并启用 Parasoft native driver (legacy) 回放引擎选项。
作为一种选择,不管在测试场景级别上配置了什么引擎,你都可以创建并应用一个测试配置,该配置使用本地驱动器运行 web 场景。 此选项设置在 Execution> Functional 选项卡中。
手动升级为 Selenium WebDriver 的新版本
在新的 SAOtest 发布中可用之前可以升级 SOAtest 的 Selenium WebDriver 版本, 但是需要注意,官方上,Parasoft 不支持或测试比装载 SOAtest 的 Selenium WebDriver 版本的更新版本。因此,在运行新版本的 Selenium WebDriver 时可能遇到不兼容性问题。
若要升级,需要:
- 升级 Selenium 客户端(其中也会更新 Firefox 回放的 WebDriver 支持)。无论希望 WebDriver 使用什么浏览器进行回放,这一步都是必需的。 有关更多详情信息,请查阅 Upgrading Selenium Client Libraries (Includes Updating WebDriver Support for Firefox)
- 升级 WebDriver 对所需浏览器的回放支持—Chrome, Internet Explorer, 和/或 Safari。查看以下部分:
升级 Selenium 客户端库(包括升级支持 Firefox 的 WebDriver)
无论你希望 Selenium WebDriver 使用什么浏览器进行回放,下面的步骤始终是更新它的第一步。Firefox 的 WebDriver 支持将作为该过程的一部分进行升级。
- 跳转至 http://search.maven.org。
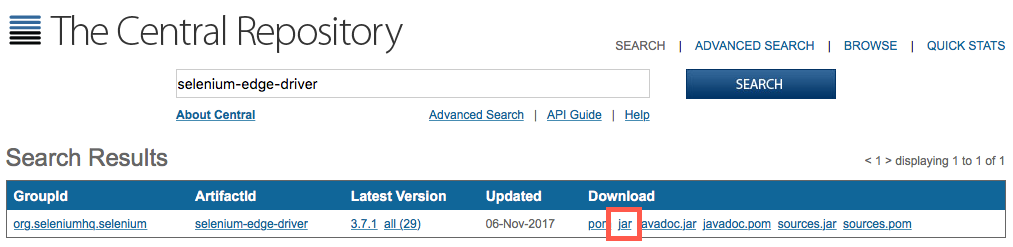
- 从 maven.org (使用 jar 下载链接)中搜索并下载以下文件。
- selenium-api-{x.y.z}.jar
- selenium-chrome-driver-{x.y.z}.jar
- selenium-firefox-driver-{x.y.z}.jar
- selenium-ie-driver-{x.y.z}.jar
- selenium-edge-driver- {x.y.z}.jar
- selenium-java-{x.y.z}.jar
- selenium-remote-driver-{x.y.z}.jar
- selenium-safari-driver-{x.y.z}.jar
- selenium-support-{x.y.z}.jar
- 从下载的每个 jar 文件中删除版本后缀(比如,{x.y.x})。例如,
selenium-api-2.45.0.jar应该重命名为selenium-api.jar。 - 在 SOAtest 安装目录中,运行
update.bat脚本(适用于 Windows)或update脚本(适用于 Linux 和 Mac),其中带–patch参数以及前面步骤中下载并重命名的每个 jar 的路径。运行该脚本,将使用patch参数引用的文件代替安装中的版本。通过在文件后附加.bak扩展名,也将备份安装中可替换的文件。- 对于 Windows:运行
update.bat –patch /path/to/[name_of_file].jar。 - 对于 Linux 或 Mac:运行
./update –patch /path/to/[name_of_file].jar。注意,在同一个版本的 Mac 上,你可能需要手动复制 Selenium 驱动器。
- 对于 Windows:运行
例如,在运行脚本升级 selenium-java.jar 文件时,以及文件下载到 %DOWNLOADS% 目录中时,这是看起来像 Windows 上的脚本输出。
c:\Program Files\Parasoft\SOAtest\9.9>update -patch %DOWNLOADS%\selenium-java.jar INFO: Patching file: C:\Program Files\Parasoft\SOAtest\9.9\eclipse\plugins\com.parasoft.xtest.libs.web_9.9.0.20141024\root\lib-java\org.seleniumhq.selenium\selenium-java.jar Update completed successfully
完成以上步骤之后,可以通过跳转至 Firefox 插件页面并检查版本号来确定 FireFox 的 Selenium WebDriver 是否升级。
升级 Chrome(ChromeDriver)的 WebDriver 支持
若要升级 Chrome 的 WebDriver 支持,请更新 ChromeDriver,如下所示:
- 如果你还没有这样做,请按照 Upgrading Selenium Client Libraries (Includes Updating WebDriver Support for Firefox)所描述那样升级 Selenium 客户端库。
- 跳转至 http://chromedriver.storage.googleapis.com/index.html上的 ChromeDriver 下载页面。
- 下载最新版本(可以点击 LATEST_RELEASE 链接找到最新版本)。
- 下载 ChromeDriver .zip 文件用于你的架构:
- 对于 64 位和 32 位的 Windows:chromedriver_win32.zip
- 对于 64 位和 32 位的 Mac:chromedriver_mac32.zip
- 对于 64 位 Linux:chromedriver_linux64.zip
- 对于 32 位 Linux:chromedriver_linux32.zip
- 从该 .zip 中提取
chromedriver.exe文件。 - 在 SOAtest 安装目录中,运行
update.bat脚本(针对 Windows)或update脚本(针对 Linux 和 Mac),其中带–patch参数以及到chromedriver.exe文件的路径。运行该脚本,将使用patch参数引用的文件代替安装中的版本。通过向文件附加.bak扩展名,它还将在安装中备份替换的文件。- 对于 Windows:运行
update.bat –patch /path/to/chromedriver.exe - 对于 Linux 或 Mac:运行
./update –patch /path/to/chromedriver
- 对于 Windows:运行
更新 Internet Explorer(InternetExplorerDriver)的 WebDriver 支持
若要更新 Internet Explorer 的 WebDriver 支持,请更新 InternetExplorerDriver,如下所示:
- 如果你还没有这样做,请按照 Upgrading Selenium Client Libraries (Includes Updating WebDriver Support for Firefox)所描述那样升级 Selenium 客户端库。
- 跳转至 Selenium 下载页面(http://www.seleniumhq.org/download/),然后在 Internet Explorer Driver Server 部分下,下载 32 bit Windows IE 版本—即使你正在运行 64 位的 Windows。
- 从 .zip 中提取
IEDriverServer.exe文件。 - 在 SOAtest 安装目录中,运行
update.bat脚本,其中带–patch参数以及到所下载的IEDriverServer.exe文件的路径(比如,update.bat –patch /path/to/IEDriverServer.exe)。运行此脚本将使用patch参数指向的文件代替安装中的版本。通过在文件后附加.bak扩展名,也将备份安装中可替换的文件。
SOAtest 将使用回放的 InternetExplorerDriver 新版本。
升级 Safari 的 WebDriver 支持(SafariDriver)
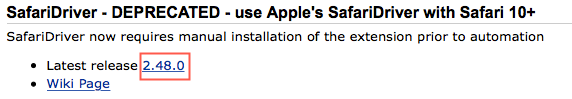
Selenium 的 SafariDriver 在 Safari 10 和更高版本中已弃用。更新到 Safari 的最新版本,并使用 Apple 的 SafariDriver。如果无法升级 Safari,则可以下载并安装最新的 Safari WebDriver 扩展,如下所示:
- 打开 Safari 浏览器,跳转至 Selenium 下载页面(http://www.seleniumhq.org/download/)
- 在 SafariDriver 部分下,下载最新版本的
SafariDriver.safariextz。 - 单击下载的文件以安装 Safari WebDriver 扩展。
更新 Microsoft Edge(EdgeDriver)的 WebDriver 支持
- 如果你还没有这样做,请按照 Upgrading Selenium Client Libraries (Includes Updating WebDriver Support for Firefox)所描述那样升级 Selenium 客户端库。
- 跳转至 Microsoft WebDriver 下载页面(https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/),下载用于 Edge 版本的驱动器(查阅 Browser Support 以获得版本支持详细信息)。
- 将驱动器保存到以下的路径中:
<SOATEST_INSTALL>\eclipse\plugins\com.parasoft.xtest.libs.web_<version>\root\browsers\webdriver\edge\x86\
在 Linux 上使用 soatestcli 运行 Selenium WebDriver 浏览器场景
在 SOAtest 运行浏览器测试时,它将用于测试的浏览器,作为单独的进程启动。在 Linux 上,浏览器进程必须连接 X 显示。当从 UI 运行 SOAtest 时,它将无缝地工作,因为浏览器使用与 SOAtest 相同的显示。当通过自动化任务或在未连接到物理显示器的终端中运行 soatestcli,使用 Selenium WebDriver 回放引擎的浏览器场景要求额外的设置。
启动虚拟的 X 服务器(Xvfb)来创建显示
在 soatestcli 将运行的机器上安装 Xvfb(作为一种选择,可以使用 Xvfb_Linux,它由 SOAtest 包装但可能需要尝试各种方法来让这些方法发挥作用。查阅 Getting Xvfb working independently of SOAtest 以获得更多信息)。
使用 Xvfb 最简单的方法是启动将被所有 SOAtest 运行使用的单个进程。为此:
- 登录到 soatestcli 将运行的机器(w.g., by ssh)。
按照下面方式运行命令:
$ nohup Xvfb :99 > /dev/null 2>&1 &
这启动 Xvfb 显示:99。 所有日志信息都被丢弃(发送到/dev/null)。"nohup” 命令确保 Xvfb 进程在你登出之后继续运行。
注意,每次重新启动机器,都需要记住在任何 soatestcli 运行之前启动另一个 Xvfb 进程。如果希望避免这一点,则可以根据需求使用脚本启动和停止 Xvfb。
设置 DISPLAY 环境变量
浏览器使用 DISPLAY 环境变量来确定要使用的 X 显示。
如何设置环境变量取决于如何配置要运行的自动化任务。重要的一点是将 DISPLAY 变量的值设置为启动 Xvfb 时使用的值。在上述示例中,值为 ":99"。
如果创建了一个 shell 脚本,或者如果需要基于特定的基础在服务器上运行 soatestcli,则可以直接在脚本中设置变量。 例如,如果使用 bash:
$ DISPLAY=:99 soatestcli ...options...
或:
$ export DISPLAY=:99$ soatestcli ...options...
如果正在使用 Jekins 运行自动化任务,则可以通过配置 Jekins 节点的环境为任务设置 DISPLAY 变量。(注意这将为 所有 在按节点上运行的任务(而不只是 SOAtest 任务)设置变量。为此:
- 浏览到 Jenkins 网页。
- 登录。
- 单击将运行 soatestcli 的 Jenkins 节点。
- 单击以配置该节点。
- 在 "Node Properties” 部分,添加一个名为“DISPLAY”和所需值(如, ":99")的环境变量。