下面的联系阐明了如何使用 下面的练习阐明了如何使用 SOAtest 执行 Web 接口上的功能测试。它包含:
...
若要在浏览器中进行录制:
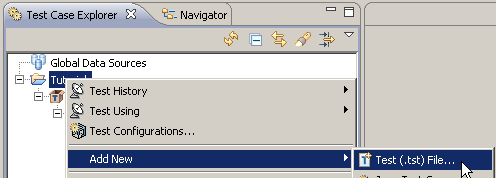
- 右键单击以前练习的项目,然后从快捷菜单中选择 新建> 测试文件 Add New> Test (.tst) File。
- 输入文件名称,然后单击 下一步 Next。
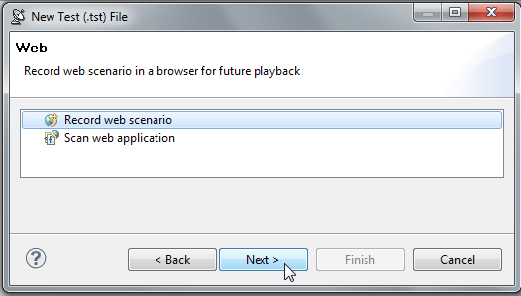
- 选择 Web> Record web scenario ,然后单击 下一步 Next。
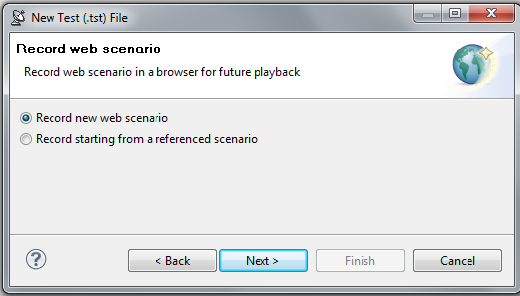
- 在第一个记录 Web 场景向导页面,请确保选中了 Record new web scenario ,然后单击 下一步 Next。
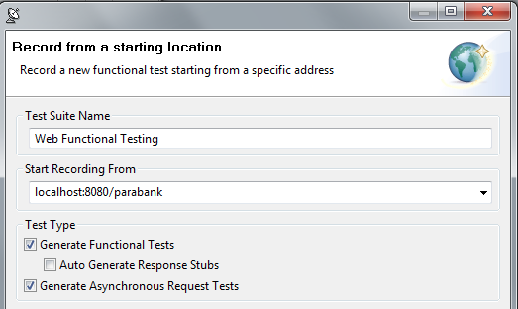
- 完成下一个记录 Web 场景向导页面:
- 在 Test Suite Name 字段中输入
Web 功能测试。 在 Start Recording From 字段输入
localhost:8080/parabank。Info Internet Explorer 注意事项
如果要在这里和整个教程中使用 Internet Explorer 录制或回放此测试,则使用本机名称代替localhost。- 确保选中以下项,而不选择其他:
- 生成功能测试
- Generate Functional Test
- Generate Asynchronous Request Tests。生成异步请求测试。
- 点击 完成 Finish 按钮。将开始测试,The te并打开浏览器窗口。
- 在 Test Suite Name 字段中输入
- 在打开的浏览器窗口中,执行以下操作:
- 将
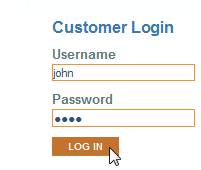
john键入到 Username 字段。 - 将
demo键入到 Password 字段。 - 单击 登录 Log In。
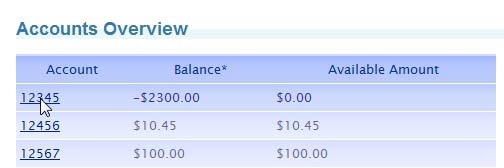
- 单击帐户概要页面中列出的第一个用户号(12345)。
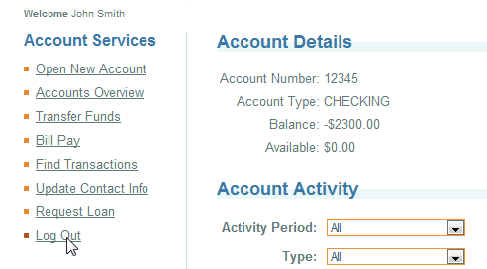
- 单击 退出 Log Out。
- 关闭浏览器,结束录制。在测试用例资源管理器视图中,SOAtest 创建一个新的 .tst 文件和包含刚记录的场景的测试套件。
- 将
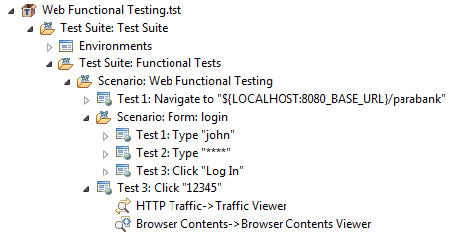
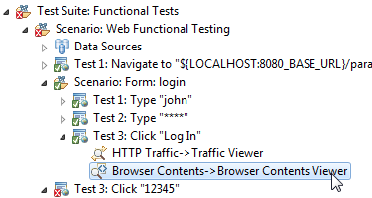
- 展开测试用例资源管理器中新的测试套件节点,查看录制期间为每个用户操作创建的测试。
...
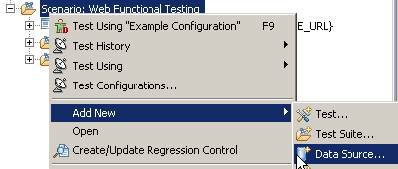
- 右键单击 Scenario:Web Functional Testing 节点,然后从快捷菜单选择 Add New> Data Source 。
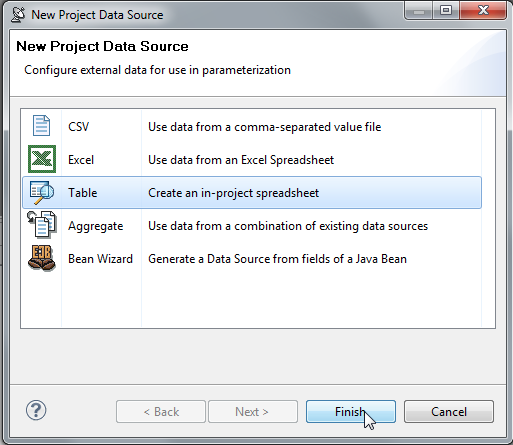
- 在新项目数据源向导中,选择 Table 并单击 完成 Finish。
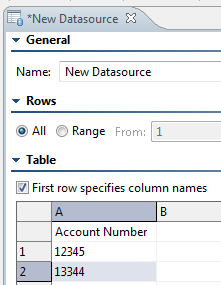
将添加一个新的 Data Sources 节点到 Scenario:Web Functional Testing 分支。 - 在 GUI 右侧打开的新的数据源表配置面板中,确保选中了 First row specifies column 名称多选框。
- 在列 A 的顶部单元格输入
Account Number,在相同的列中,在行 1 中输入12345,行 2 中输入13344。 - 单击 保存 Save 保存更改。
参数化表单输入
若要参数化操作:
- 展开 Scenario:Web Functional Testing 分支,查看与单击帐号相关的记录操作。
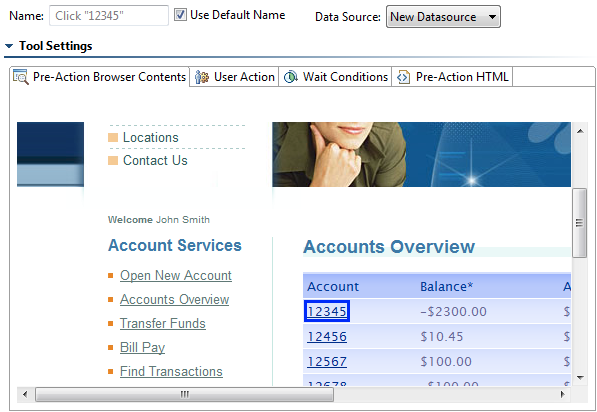
- 双击 测试3:单击 “12345” 节点,打开测试配置面板。 Test 3: Click “12345" 节点,打开测试配置面板。
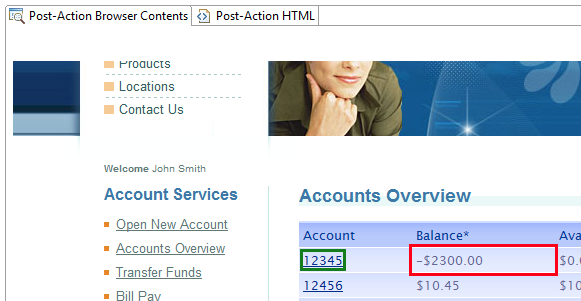
- 注意, Pre-Action Browser Contents 选项卡显示什么页面看起来与执行测试操作(单击“12345”)前类似。它使用蓝色边框突出显示该测试的用户操作。
- 在测试配置面板中,打开 User Action 选项卡。
- 在元素定位器部分,将 Attribute value 从 Fixed 更改为 Parameterized。
- 从立即出现在右边的菜单中选择 Account Number 。
- 单击 保存 保存更改。 Save 保存更改。
- 运行测试。它将单击 <a> 元素,该元素已使用数据源中输入的帐号进行了参数化。
...
- 完成展开 Scenario:Web Functional Testing 分支。
- 双击 Scenario:下的浏览器内容视图器。Form login> Test 3:单击‘登录’3: Click ‘Log In’。
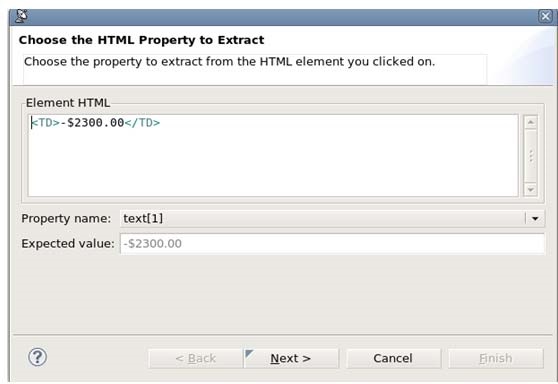
- 在浏览器内容视图器面板中,右键单击出现在账号 12345 旁的美元金额文本(-$2300.00),并从快捷菜单中选择 Extract Value from <TD> element 。
- 在打开的对话框中,请确保选中了 Property name 框中的 text 属性,然后单击 下一步 Next。
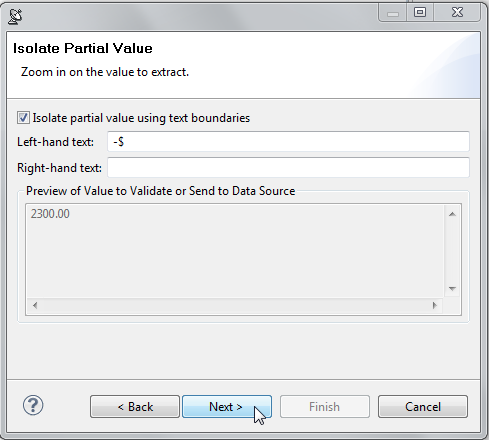
- 完成下一页,如下:
- 选择 Isolate partial value using text boundaries 框。
- 在 Left-hand text 字段中,输入
-$。您将看到‘Preview of Value to Validate…’文本现在仅包含美元金额。您添加的左侧文件从验证中删除美元金额,允许您集中验证实际金额。 - 单击 下一步 Next。
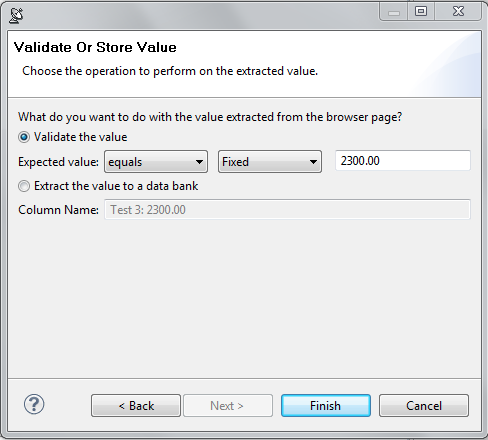
- 确保选中了 Validate the value ,并在呈现的页面上显示期望的文本。
- 单击 完成 Finish。将向该测试添加浏览器验证工具。正如红色突出显示所表示的那样,设置它是为了检测所选定的元素是否与应用程序的发展保持一致。
...
- 展开 Scenario:Web Functional Testing 分支。
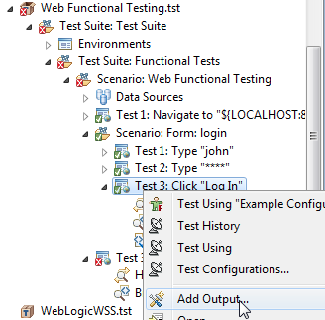
- 右键单击 Scenario:Form login> Test 3:单击‘登录’ ,并从快捷菜单选择 3: Click ‘Log In’ ,并从快捷菜单选择 Add Output 。
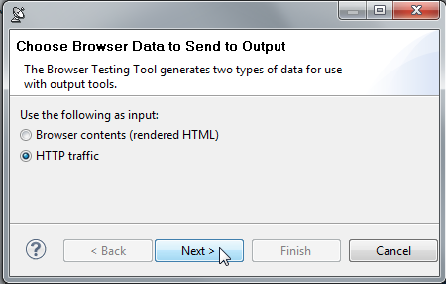
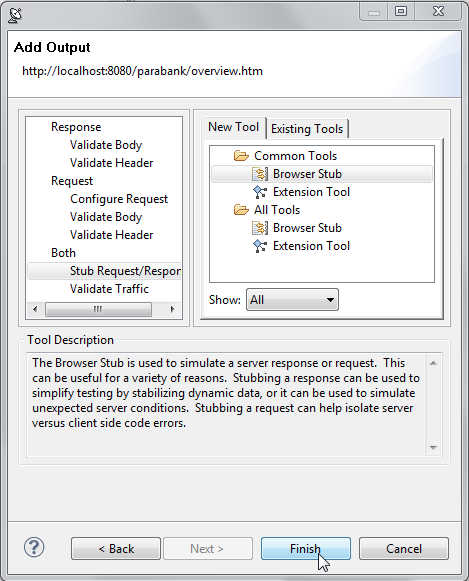
- 在打开的“添加输出”向导中,选择 HTTP Traffic,然后单击 下一步 Next。
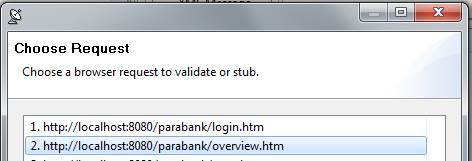
- 选择 http://localhost:8080/parabank/overview.htm ,并单击 下一步 Next。
- 在左侧面板中,选择 Both> Stub Request/Response。
- 在右侧面板中,选择任意 Browser Stub。
- 单击 完成 Finish。
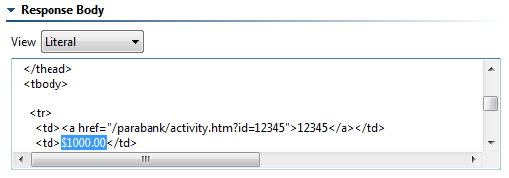
- 在浏览器桩配置视图(GUI 右侧已打开)的响应体部分,将表中的美元金额从现有值 -$2300 更改为 $1000.00。
- 实现这一点最简单的方法是,将响应体中的整个文本复制到文本编辑器(如:Notepad)中,然后使用该编辑器的搜索功能找到以前的美元金额,更改其值,然后复制编辑器中所有文本,并替换掉响应体中的现有文本。
- 这将代替实际的服务器提供此响应。
- 单击 保存 Save 保存更改。
在浏览器中播放录制的场景
若要在浏览器中回放录制的场景:
- 在测试用例资源管理器中,选择 Scenario:Web Functional Testing 节点。
- 单击 测试 Test 工具栏按钮。
对于每个搜索值,一旦我们在本示例的前一节中进行了参数化,则现在可在您的浏览器中回放录制的场景,请等待浏览器中播放的每一个操作。
...
若要配置 SOAtest,以便在 web 场景执行时对浏览器下载的 Web 网页执行静态分析:
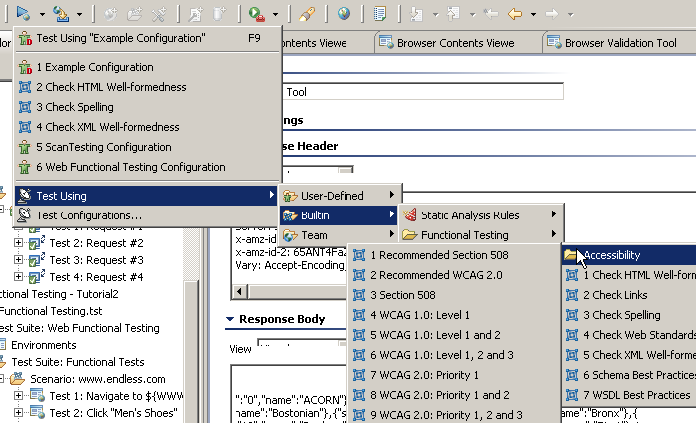
- 在测试用例资源管理器中,选择 Scenario:Scenario: Web Functional Testing 节点。 节点。
- 打开 Test 工具栏按钮的下拉菜单,然后选择其中一个可用的静态分析配置。
当 SOAtest 完成静态分析时,质量任务视图中将显示静态分析违规。为了方便审查这些结果:
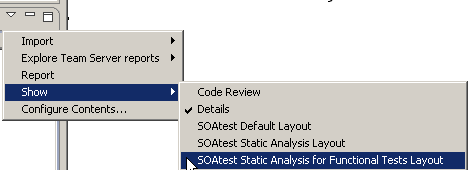
- 打开质量任务视图右上角的下拉菜单。打开“质量任务”驶入右上角的下拉菜单。
- 选择 Show> SOAtest Static Analysis for Functional Tests Layout。