...
新浏览器场景默认使用 Selenium。任何现有浏览器场景(WebDriver 支持前所记录)可以配置在 Selenium 中回放(如 Reconfiguring Legacy Browser Recordings to Play Back in Selenium 关于 Selenium WebDriver 引擎中所描述)。
Selenium 引擎不能自动使用 X 虚拟帧缓存(Xvfb),但可以手动配置。例如,Xvfb 使你能够在 使您能够在 Linux 上的自动化 soatestcli 任务中运行 Selenium 浏览器场景,而无需显示。有关更多详情信息,请查阅 Running 关于 Selenium WebDriver Browser Scenarios Using soatestcli on Linux引擎。
...
迁移注意事项
- 遗留的浏览器记录可能包含 传统的浏览器记录可能包含 Selenium 引擎不支持的操作。有关更多详情,请查阅 Reconfiguring Legacy Browser Recordings to Play Back in Selenium 关于 Selenium WebDriver 引擎 。
- 由于 Selenium WebDriver 引擎使用 32 位版本的 Internet Explorer,所以在使用 Selenium 引擎时,任何自定义 Internet Explorer Executable Path 设置(比如,来自 Preferences> Browser> IE Executable Path)都将不适用)。
- "Wait for Asynchronous Requests” 等待条件目前已弃用。无法添加新的等待条件,但是现有条件将继续工作,直到转换 Selenium 回放的相关场景。可以使用 "Wait for Interval without Traffic” 等待条件代替这些等待条件。确保间隔足够长,以便发生异步请求。
- __No_Name_:# window 格式标识符可能在遗留的浏览器记录中使用,以识别窗口,但是 格式标识符可能在传统的浏览器记录中使用,以识别窗口,但是 Selenium WebDriver 框架不支持这种格式。若要迁徙这些记录,请重新运行它们,然后将其打开并使用下拉菜单指定正确的窗口。可以使用窗口名称或窗口索引来标识一个窗口。框架不支持这种格式。若要迁移这些记录,请重新运行它们,然后将其打开并使用下拉菜单指定正确的窗口。可以使用窗口名称或窗口索引来标识一个窗口。
弃用的命令(以及可用的替代命令)
- Fireevent: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Keydown: 只支持值为“Shift”、“Control”或“Alt”的文本输入。不需要其他键修饰符,因为 Selenium WebDriver 对用户行为的本地模拟。
- Keypress: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Keyup: 只支持值为“Shift”、“Control”或“Alt”的文本输入。不需要其他键修饰符,因为 Selenium WebDriver 对用户行为的本地模拟。
- Mousedown: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Mousemove: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Mouseover: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Mouseup: 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- New Browser: 不再可能在回放期间生成第二个浏览器。
- Other: 不再能够使用 Other 和 UserCustomizableOptions.js 编写定制命令。
- Type (Without Focus): 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
- Type Password (Without Focus): 不再需要,因为 Selenium WebDriver 使用本地事件来模拟用户行为。
与隐藏元素交互的迁移操作
遗留的引擎可以与隐藏元素进行交互。然而,由于 传统的引擎可以与隐藏元素进行交互。然而,由于 Selenium 引擎尝试模式真实用户,所以它只与可见元素进行交互。因此,如果遗留的场景与隐藏元素交互,则你可能需要在使用 引擎尝试模式真实用户,所以它只与可见元素进行交互。因此,如果传统的场景与隐藏元素交互,则您可能需要在使用 Seleniunm 可以成功运行场景之前添加中间步骤,以揭示一个隐藏的元素。做到这一点最常见的方法是单击使隐藏元素可见的元素。
错误消息,如 无法执行用户操作:元素当前不可见 可能表示需要迁移(也可能表示应用程序的行为不符合预期)。
使用相对 URL 迁移验证
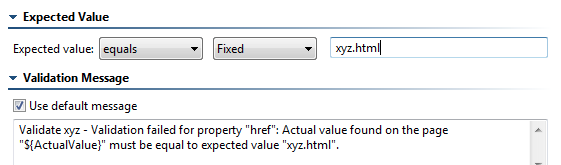
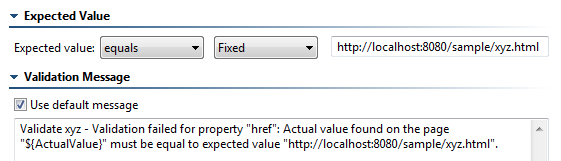
关于对 href 或 src 属性的验证,遗留的驱动器提取 属性的验证,传统的驱动器提取 URL 相对路径(如果在定位器中给出了相对路径)。然而,Selenium 引擎提取绝对路径而不是相对路径。例如,假设你在域 引擎提取绝对路径而不是相对路径。例如,假设您在域 http://localhost:8080上有一个 <a href=”xyz.html”> 内容的浏览器。则验证将是:
...
错误消息,如 对属性 "href” 的验证失败:在页面上找到的真实值 "http://localhost:8080/sample/xyz.html” 必须等于预期值 "xyz.html” 表示要求迁移。
若要执行迁移,只需更新预期值即可。例如,如果你的遗留场景使用 若要执行迁移,只需更新预期值即可。例如,如果您的传统场景使用
你可以更新其为您可以更新其为
脚本框操作的弃用和迁移
以下处理对话框的操作仍然是允许的,但不能在录制过程中创建:
...
迁移在 IE、Chrome、Firefox 上回放的操作
如果使用了遗留的脚本对话框操作(比如,Assertalert如果使用了传统的脚本对话框操作(比如,Assertalert, Assertconfirmation, Assertprompt)并且选择了用于回放的 Selenium 引擎,则等待脚本对话框将不适用。由于遗留的引擎和 引擎,则等待脚本对话框将不适用。由于传统的引擎和 Selenium 引擎之间的差异,在使用 Selenium 进行这些遗留的操作时,延迟打开的对话框将始终以“没有警报”错误(无论等待脚本对话框等待条件是否添加到测试中)而失败。 进行这些传统的操作时,延迟打开的对话框将始终以“没有警报”错误(无论等待脚本对话框等待条件是否添加到测试中)而失败。
如果正在使用 Selenium 引擎和新的脚本框操作(接受脚本对话框、取消脚本对话框),则等待脚本对话框将按预期运行。
...
- Update Alerts: 使用接受脚本对话框替换 Assertalert。
- Update Confirms: 遗留的场景将有 传统的场景将有 Assertconfirmation 用户操作;它们也可能拥有 Choosecancelonnextconfirmation 操作(如果用户希望按下 Cancel)。若要迁移这些场景,则删除 Choosecancelonnextconfirmation 用户操作,并使用接受脚本对话框替换 Assertconfirmation 用户操作(取决于用户是否希望按下对话框中的 OK 或 Cancel 键)。
- Update Prompts: 遗留的场景将有 传统的场景将有 Assertprompt 用户操作;它们也可能拥有 Answeronnextprompt 操作(如果用户希望输入文本)。若要迁移这些场景,则使用接受脚本对话框或取消脚本对话框替换 Assertprompt 用户操作(取决于用户是否点击对话框中的 OK 或 Cancel 键)。如果遗留场景包含 键)。如果传统场景包含 Answeronnextprompt,则应该删除该用户操作,并在接受/拒绝脚本对话框用户操作之前立即添加一个键入脚本对话框。
- Update Attached/Actions: 任何浏览验证工具或等待附带触发警告(比如,单击‘alert’)操作的异步请求都应该重新附加到接受脚本对话框或取消脚本对话框中。
迁移用于在 Safari 上回放的操作
在 Selenium 回放期间,附带触发警告操作的浏览验证工具有时可能不正确工作,因为缺少等待条件(因为如果使用遗留脚本对话框操作并且选择 回放期间,附带触发警告操作的浏览验证工具有时可能不正确工作,因为缺少等待条件(因为如果使用传统脚本对话框操作并且选择 Selenium 引擎进行回放,则不能应用等待脚本对话框)。在本例中,将浏览验证工具移至下一操作中。
...
- 对于 Safari 7+,由于钥匙链身份验证要求安装扩展,SafariDriver 不会在每次运行时自动安装浏览器扩展。解决方法是手动安装扩展。
- 对于 Safari 7.10 (2014 年九月中旬发布),进入 Safari 首选项并启用 WebDriver 插件很有必要。
- 对于 Safari,仅对导航操作支持等待页面加载超时。不支持 Safari 的 WebDriver pageloadTimeout。
- Safari 中的警告总是被抑制,不会作为异常报告(用户永远不会得到‘意外的脚本框’)。现有的接受脚本对话框、取消脚本对话框和键入脚本对话框将始终成功。接受或取消脚本对话框的选择将对确认框产生预期效果,输入脚本对话框将对提示框产生预期效果;然而,这些对话框被隐藏在视图之外。
- 不支持设置文件输出值。
- 如果专注于文本输入元素(使用 JavaScript),则更改其值,然后关注另一个元素,则不会触发“change”事件。
- 如果启用了“Block pop-up windows”,则使用 window.open() 打开的窗口在 Safari 回放场景时将无法打开。若要解决此问题,可以禁用掉 "Block pop-up windows" 。
- 如果 Safari 设置请求带有片段的相同 URI,则它将会导致 WebDriver 挂起。
- 不支持富文本编辑器。对于传统引擎也是如此。不支持富文本编辑器。对于遗留引擎也是如此。
- 当调用 switchTo().window() 时,Safari 浏览器将实际转换 GUI 中的窗口,这可能会让人迷失方向。
| Anchor | ||||
|---|---|---|---|---|
|
...
用于传统浏览器记录
使用 Selenium WebDriver 运行遗留浏览器记录(9运行传统浏览器记录(9.8 之前创建)有两个选项:
- 重新配置它们以使用 Selenium WebDriver—这涉及更改测试套件配置。
- 在特定的基础上使用 Selenium WebDriver 运行它们—这不会要求更改测试套件配置;相反的是,回放引擎设置在测试配置级别被重写。
注意,遗留场景可能包含已弃用的操作;如果真是这样,则在选择 注意,传统场景可能包含已弃用的操作;如果真是这样,则在选择 Use Selenium for Playback时会打开一个警告框。如果看见此框,请检查场景并根据需求修改操作。有关更多详情,请查阅 关于 Selenium WebDriver 引擎 。此外,如果任何遗留场景触发了 。此外,如果任何传统场景触发了 beforeunload 事件,则你将需要添加新的用户操作(比如,接受脚本对话框、取消脚本对话框)来处理出现的对话框。事件,则您将需要添加新的用户操作(比如,接受脚本对话框、取消脚本对话框)来处理出现的对话框。
重新配置在 Selenium
...
中回放的传统浏览器记录
| Anchor | ||||
|---|---|---|---|---|
|
若要使用 Selenium WebDriver 引擎重新配置回放的遗留 引擎重新配置回放的传统 web 场景:
- 打开要转换场景的测试套件。
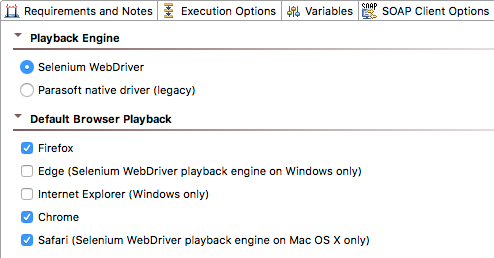
- 打开 Browser Playback Options 选项卡,并启用 Selenium WebDriver 回放引擎选项。
...
默认情况下,测试配置被设置为使用在测试套件级别上指定的回放引擎来播放 web 场景。这一点允许使用一个测试配置,以执行为 Selenium 配置的测试和为遗留引擎配置的测试的混合。 配置的测试和为传统引擎配置的测试的混合。
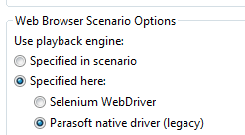
然而,在某些情况下,你可能希望重写测试套件回放引擎设置—例如,如果希望知道再重新为 然而,在某些情况下,您可能希望重写测试套件回放引擎设置—例如,如果希望知道再重新为 Selenium 配置引擎之前遗留测试场景是如何使用 配置引擎之前传统测试场景是如何使用 Selenium 的。在这些情况下,可以运行配置来使用 Selenium WebDriver 回放引擎的任何测试配置。此选项设置在 Execution> Functional 选项卡中。
...
不管在测试场景级别上配置了什么引擎,使用此配置运行的任何测试都会将 Selenium WebDriver 用于回放。
| Anchor | ||||
|---|---|---|---|---|
|
...
使用传统的本地驱动器
如果更倾向于使用遗留的本地驱动器作为特定场景:如果更倾向于使用传统的本地驱动器作为特定场景:
- 打开要使用遗留引擎场景的测试套件。打开要使用传统引擎场景的测试套件。
- 打开 Browser Playback Options 选项卡并启用 Parasoft native driver (legacy) 回放引擎选项。
作为一种选择,不管在测试场景级别上配置了什么引擎,你都可以创建并应用一个测试配置,该配置使用本地驱动器运行 作为一种选择,不管在测试场景级别上配置了什么引擎,您都可以创建并应用一个测试配置,该配置使用本地驱动器运行 web 场景。 此选项设置在 Execution> Functional 选项卡中。
...
| Table of Content Zone | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||
升级 Selenium 客户端库(包括升级支持 Firefox 的 WebDriver)无论你希望 无论您希望 Selenium WebDriver 使用什么浏览器进行回放,下面的步骤始终是更新它的第一步。Firefox 的 WebDriver 支持将作为该过程的一部分进行升级。
例如,在运行脚本升级
完成以上步骤之后,可以通过跳转至 Firefox 插件页面并检查版本号来确定 FireFox 的 Selenium WebDriver 是否升级。
若要升级 Chrome 的 WebDriver 支持,请更新 ChromeDriver,如下所示:
若要更新 Internet Explorer 的 WebDriver 支持,请更新 InternetExplorerDriver,如下所示:
SOAtest 将使用回放的 InternetExplorerDriver 新版本。
Selenium 的 SafariDriver 在 Safari 10 和更高版本中已弃用。更新到 Safari 的最新版本,并使用 Apple 的 SafariDriver。如果无法升级 Safari,则可以下载并安装最新的 Safari WebDriver 扩展,如下所示:
更新 Microsoft Edge(EdgeDriver)的 WebDriver 支持
|
...
这启动 Xvfb 显示:99。 所有日志信息都被丢弃(发送到/dev/null)。"nohup” 命令确保 Xvfb 进程在你登出之后继续运行。进程在您登出之后继续运行。
注意,每次重新启动机器,都需要记住在任何 soatestcli 运行之前启动另一个 Xvfb 进程。如果希望避免这一点,则可以根据需求使用脚本启动和停止 Xvfb。
...